Release: Actifsource V11.3.0
The domain diagram palette should be divided into groups to increase the overview:
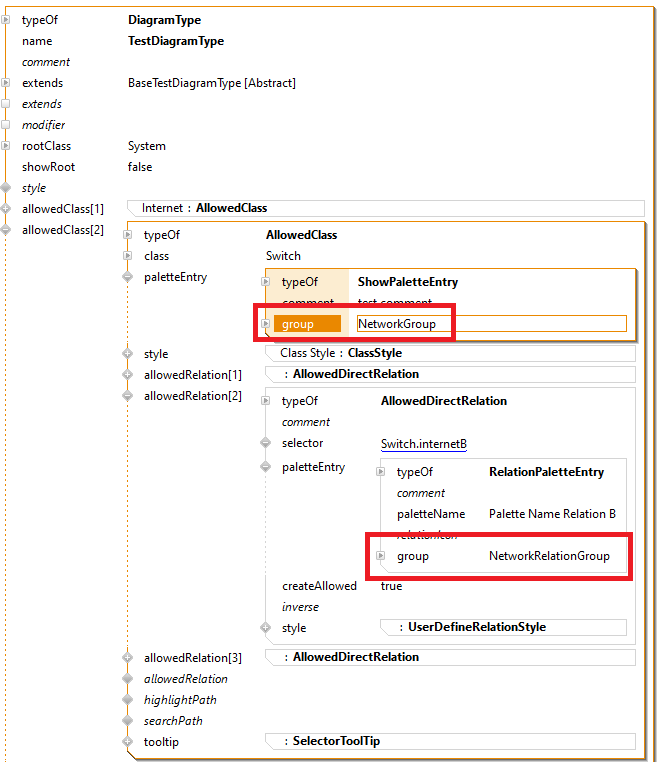
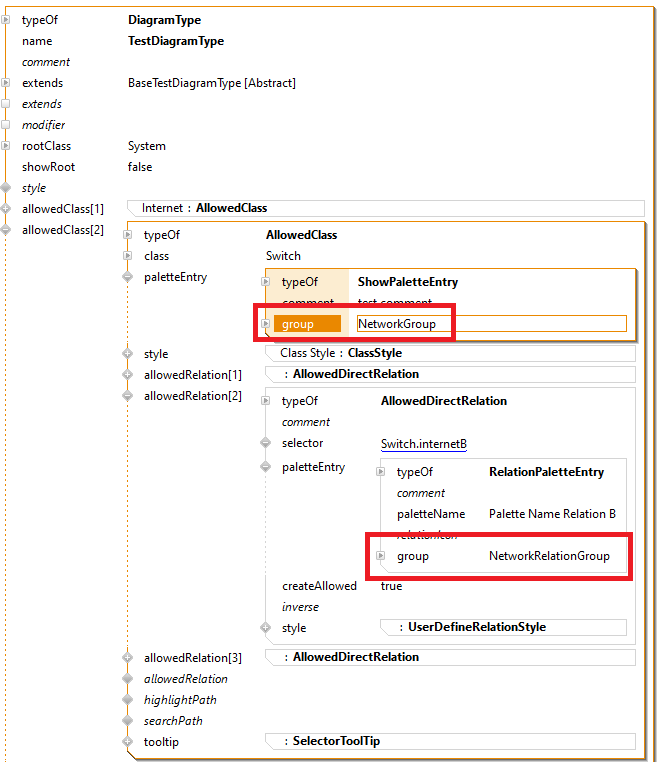
Define the group for class and relation palette entry:

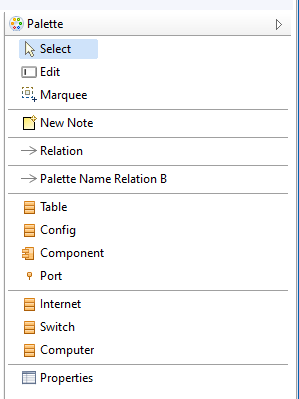
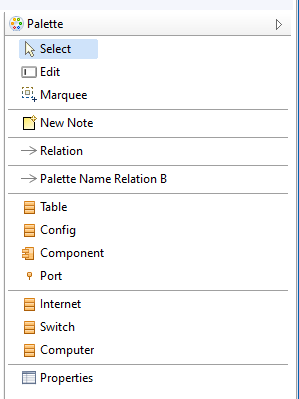
Grouped palette:

On github the example has been extended:
The domain diagram palette should be divided into groups to increase the overview:
Define the group for class and relation palette entry:

Grouped palette:

On github the example has been extended:

