Release: Actifsource V11.3.0
It should be possible to define the creation of a resource via the palette in the domain diagram editor itself.
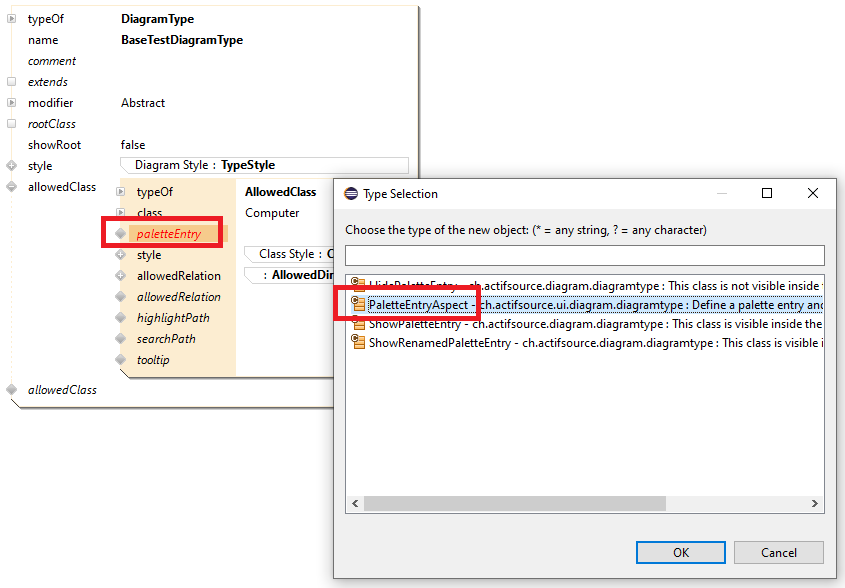
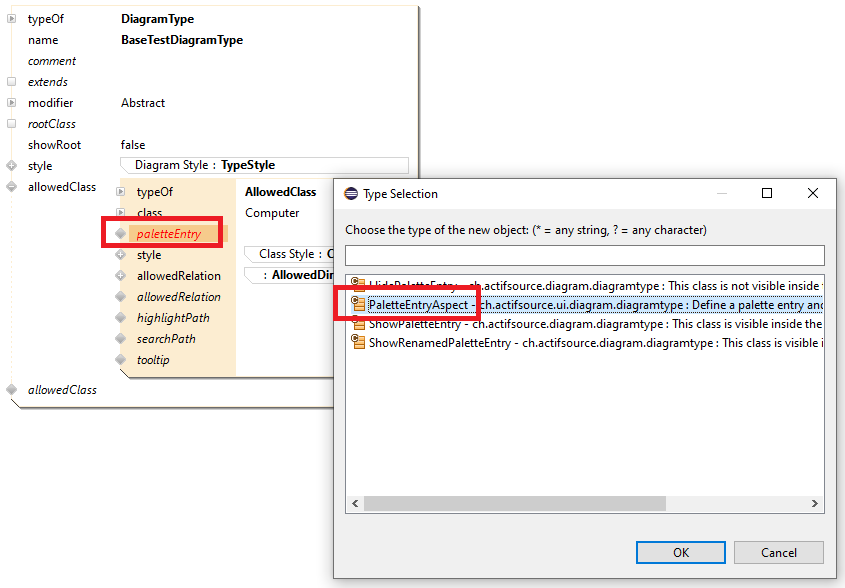
Use the 'PaletteEntryAspect':

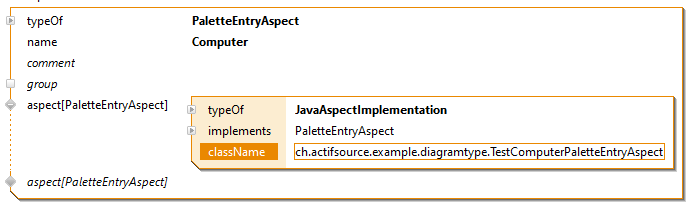
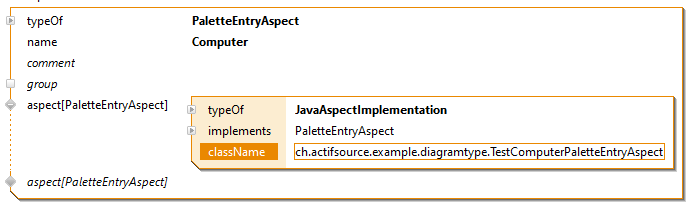
Add the java aspect:

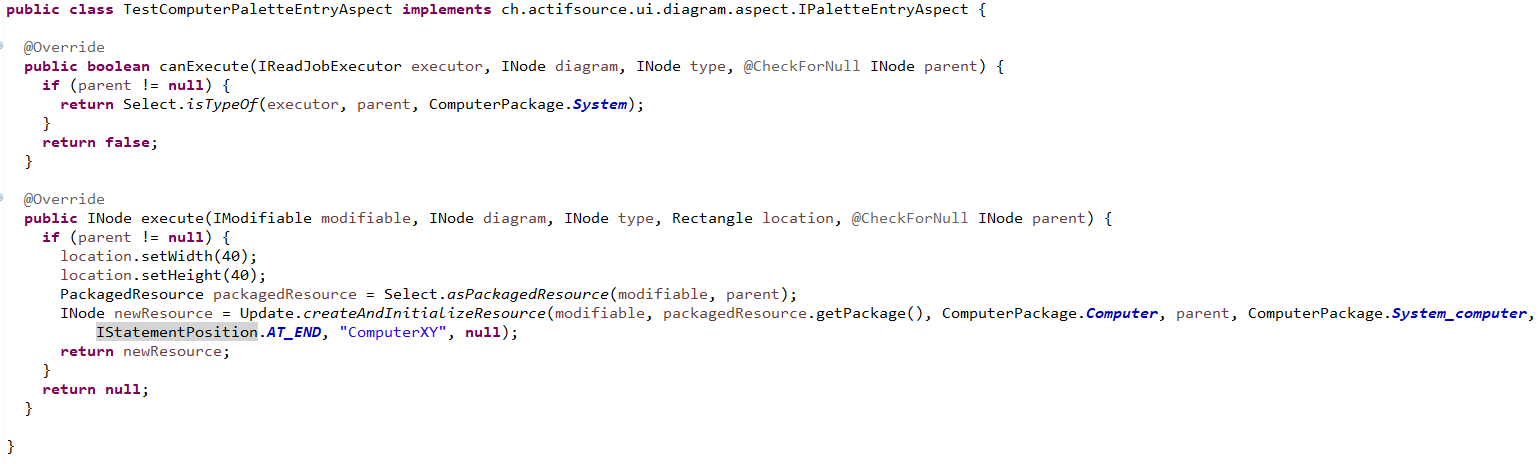
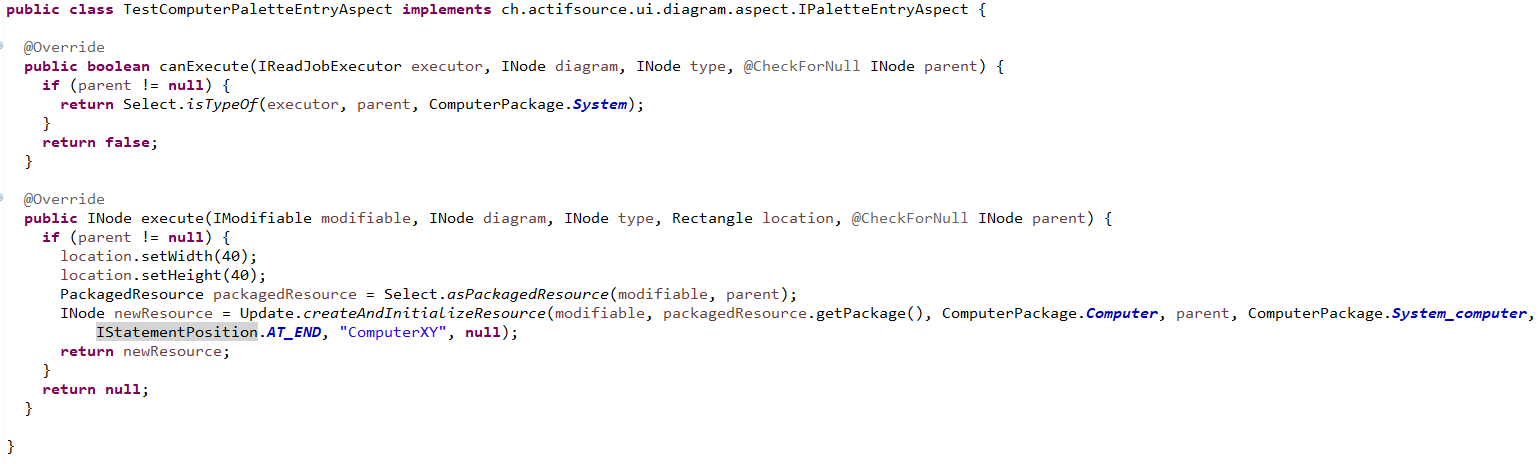
Add the java aspect implementation:

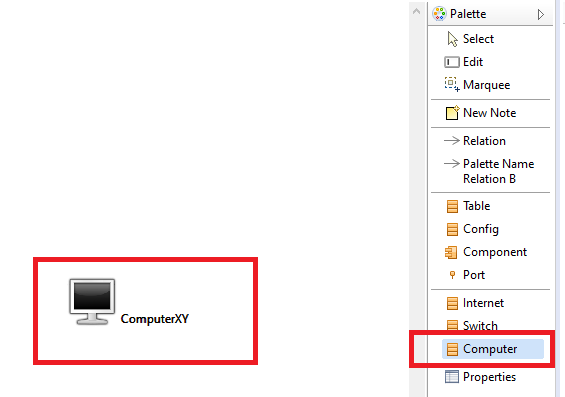
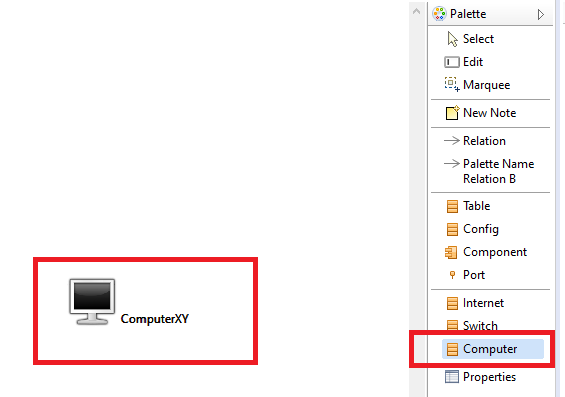
Use the aspect:

On github the example has been extended:
It should be possible to define the creation of a resource via the palette in the domain diagram editor itself.
Use the 'PaletteEntryAspect':

Add the java aspect:

Add the java aspect implementation:

Use the aspect:

On github the example has been extended:

