Release: Actifsource V11.3.0
Selector support 'or' and 'and' operator:
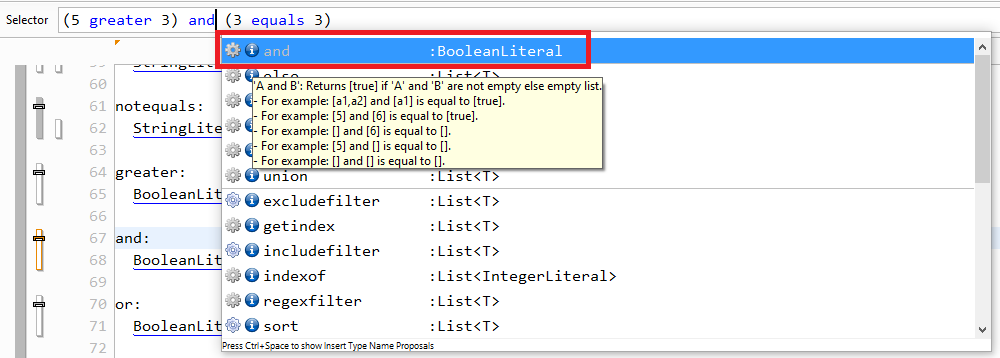
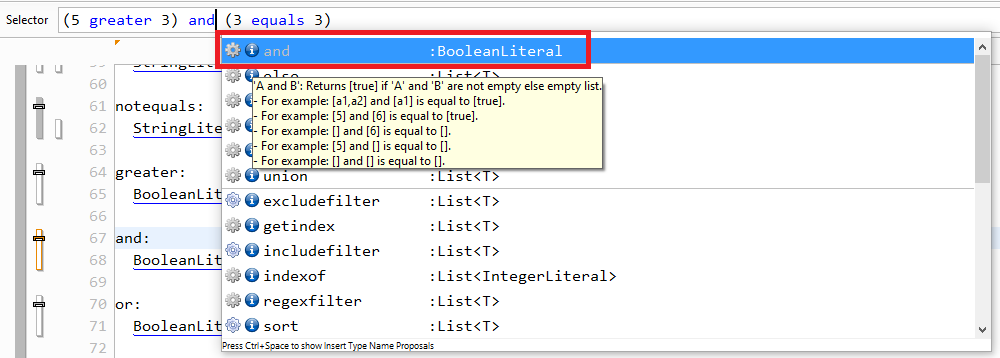
'And' Operator:

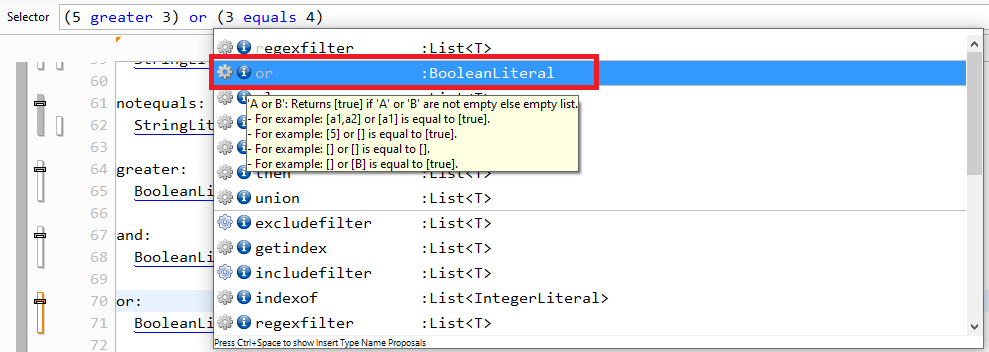
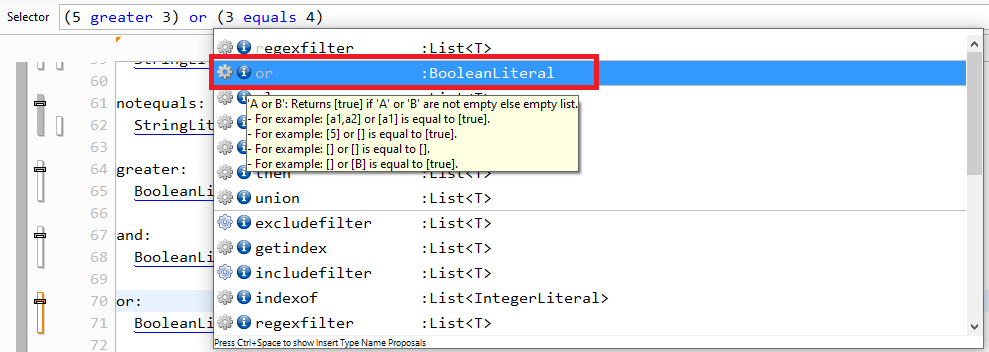
'Or' Operator:

On github the example has been extended:
https://github.com/actifsource/ch.actifsource.example.selector
Selector support 'or' and 'and' operator:
'And' Operator:

'Or' Operator:

On github the example has been extended:
https://github.com/actifsource/ch.actifsource.example.selector

