Release: Actifsource V11.2.0
It should be possible to define the figure color via a condition.
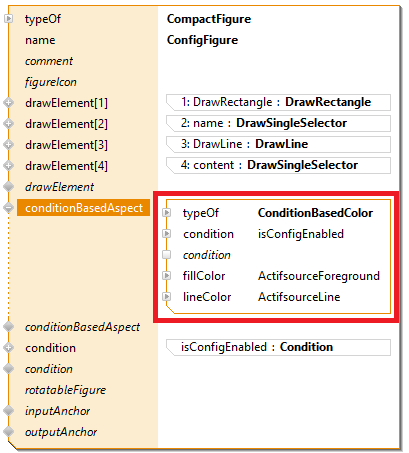
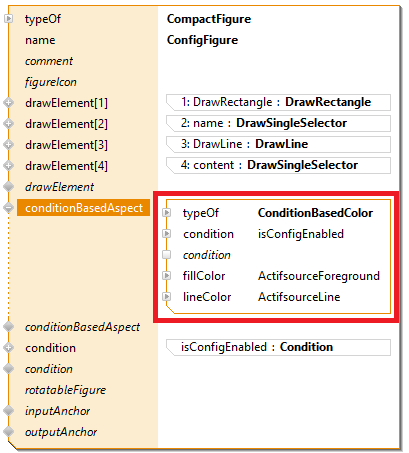
Define a condition based color:

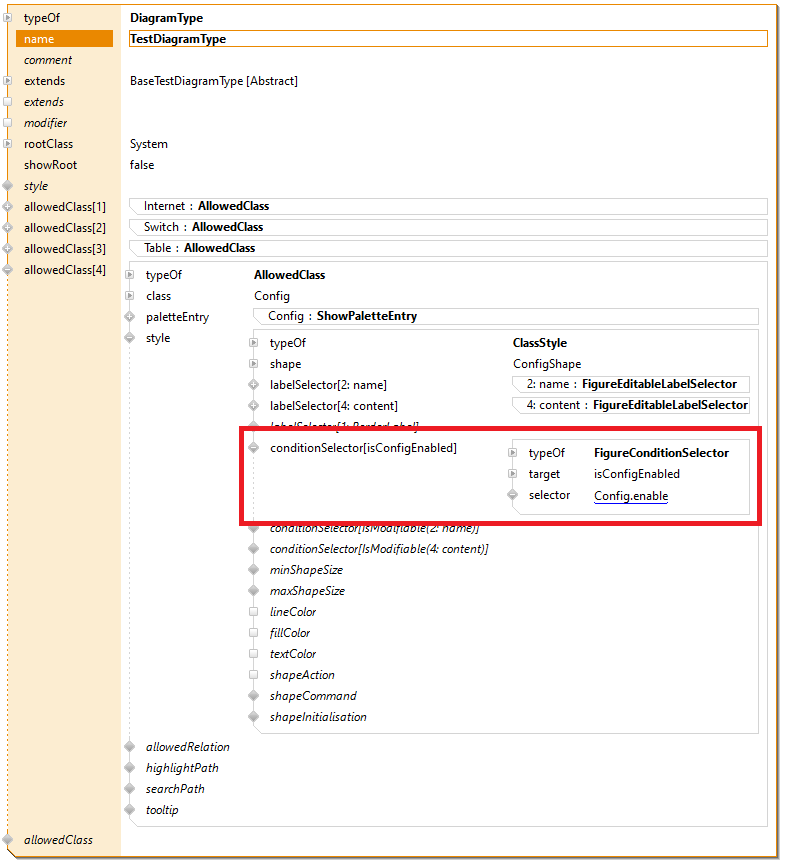
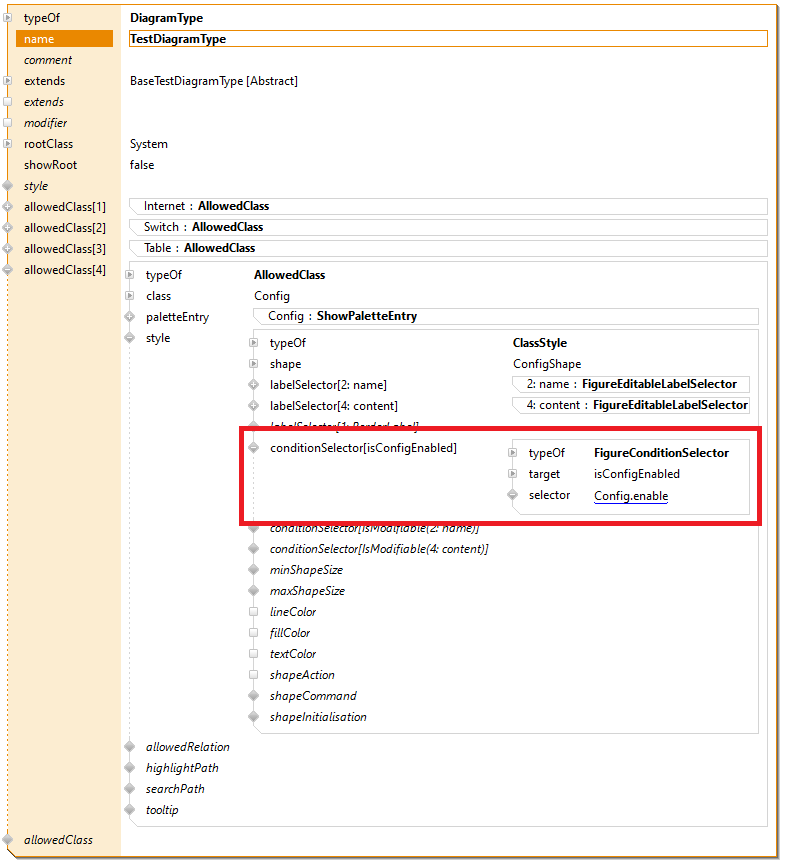
Implement the condition inside the diagram type:

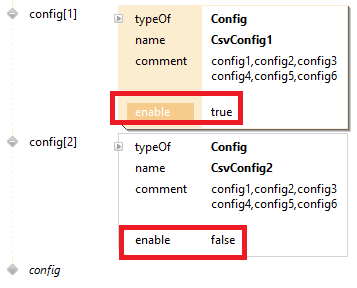
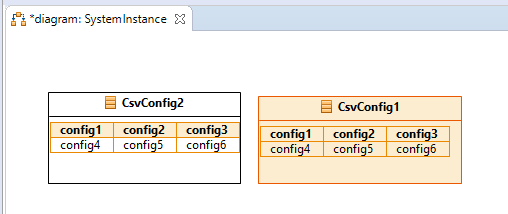
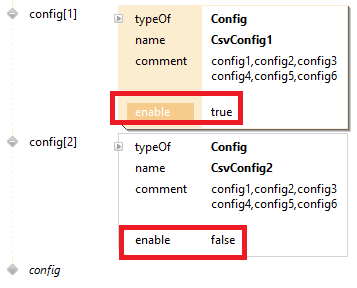
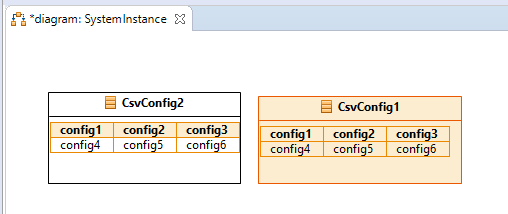
Model:


On github the examples has been extended:
It should be possible to define the figure color via a condition.
Define a condition based color:

Implement the condition inside the diagram type:

Model:


On github the examples has been extended:
- https://github.com/actifsource/ch.actifsource.example.diagramtype

